もうX(Twitter)をほぼロム専にすることは以前の記事で書いたとおりだが、タイッツーをメインの居場所とするにあたってあると便利だなーと思うものがあった。タイッツーへのシェアボタンである。
タイッツーにはテキスト共有機能があるので、シェアボタンを設置することは容易だ。私はこのブログの更新通知をXや他のSNSにもしているので、タイッツーのボタンがあるだけでもコピペの手間が省けて楽である。
自作タイーツボタンの変遷
思い立ったが吉日、さっそく管理画面をいじってみた。
テキストリンク
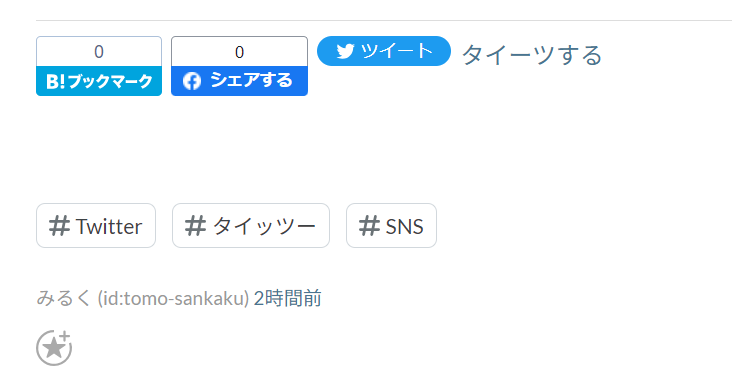
最初は「タイーツする」というテキストリンクを雑に設置してみた。機能としては十分だが、とても周りと浮きまくる。

ボタン
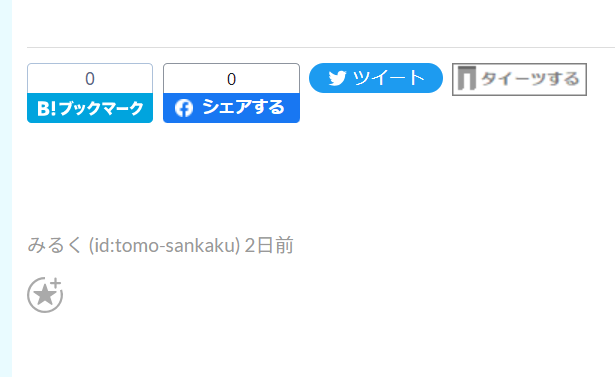
さすがに殺風景すぎたので、ツイートボタンと同じ大きさでタイーツボタンを作った。ここから推奨しているアイコンをダウンロードし、ペイントで文字を入れただけの超突貫ボタンである。

はてブとFacebook、ツイートとタイーツで似た感じの大きさなのでまぁ調和が取れているように感じる。
スクエアボタン
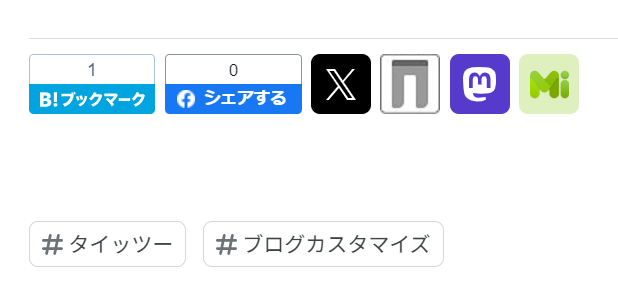
その後、はてなブログ公式がMastodonとMisskeyのシェアボタンを追加できるようにした。両者とも小さなスクエアアイコンで表現されているため、それに合わせた形に変えてみた。

おそらくだが、近々この「ツイート」ボタンは「X」というスクエアボタンに変わるのではないかと思っている。そうすると4つのアイコンが綺麗に並んで見栄えがよくなりそうだ。
(10/7追記)昨日、はてな公式側でXアイコンに変わった。

タイッツーシェアボタン設置方法
以下の手順で設置する。2と3の順序は問わない。
- 任意のアイコン画像をフォトライフにアップロード
- ソーシャルパーツ設定を外す
- 記事本文末尾にHTMLモジュールを追加
任意のアイコン画像をフォトライフにアップロード
まずタイッツー用のアイコン画像を適当に用意し、自分のはてなフォトライフにアップロードする。
アルバムからアイコン画像を右クリックし、「画像アドレスをコピー」から画像のURLをコピーしておく。

ソーシャルパーツ設定を外す

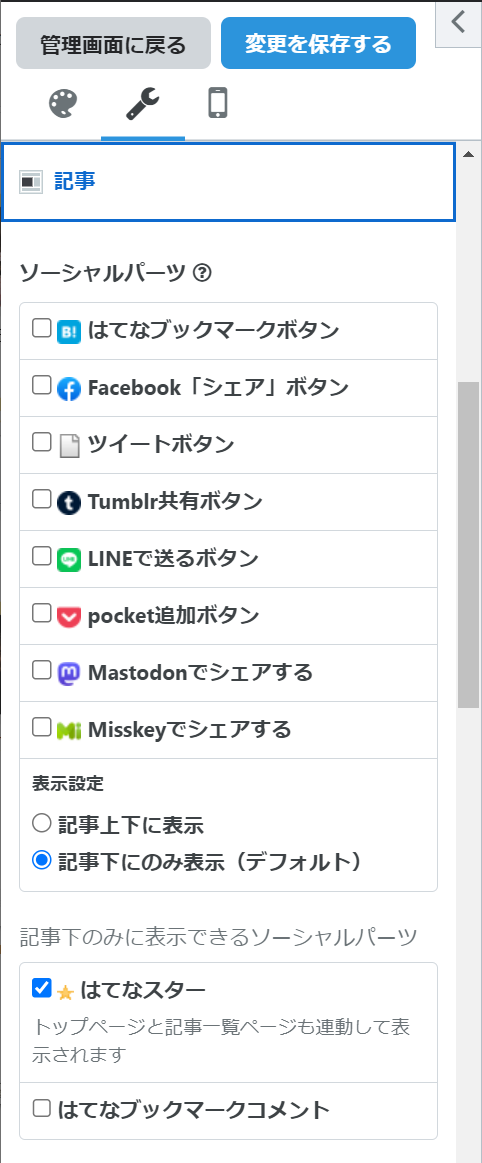
デザイン設定>記事>ソーシャルパーツから、記事下(または上下)に表示するソーシャルパーツのチェックボックスを全て外す。
記事本文末尾にHTMLモジュールを追加
※「記事本文末尾」のカスタマイズははてなProの機能
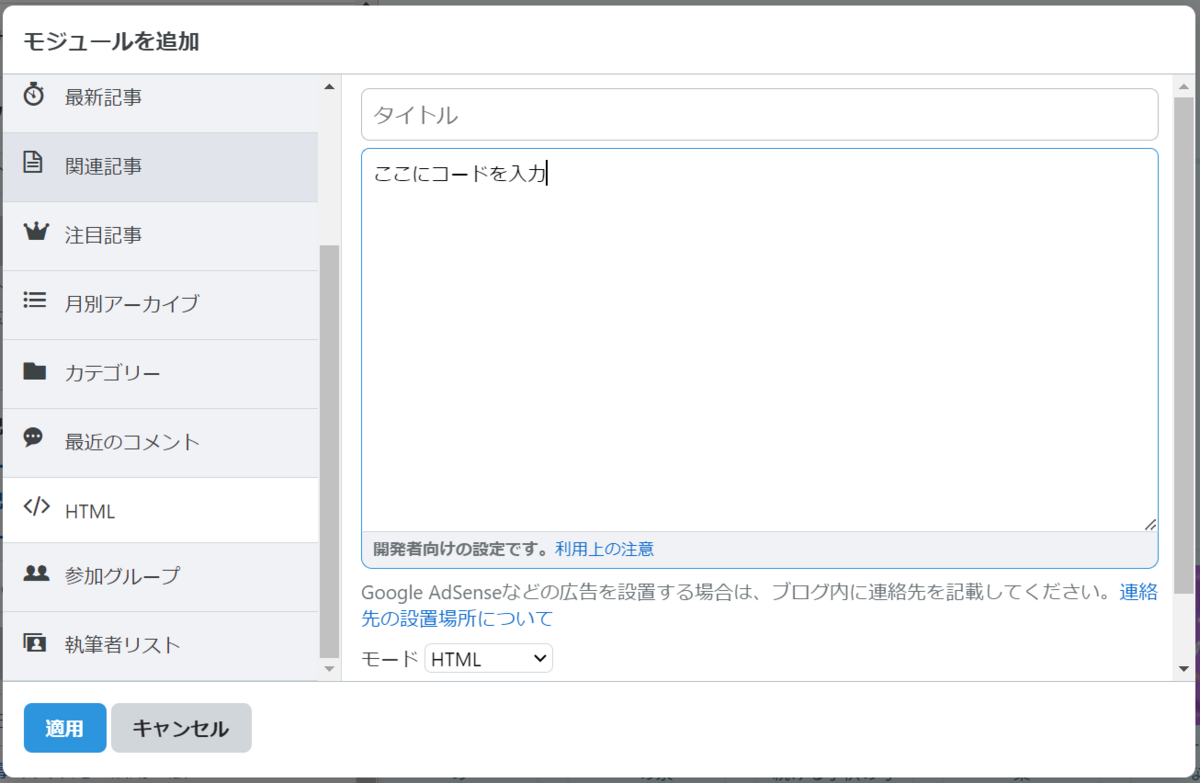
デザイン設定>記事本文末尾から、モジュール追加ボタンを押す。

この記事の「記事のブックマーク・シェアをしてもらいたい」のサンプルコードをコピーし、HTMLモジュールに貼り付ける。
最近追加されたMastodonやMisskeyのアイコンはサンプルコードに入っていないので、必要に応じて付け加える。
<div class="social-button-item">
<a class="entry-share-button entry-share-button-mastodon" target="_blank" rel="noopener noreferrer" href="https://blog.hatena.ne.jp/-/share/mastodon?text={Title}+-+{BlogTitle}%0A%0A{Permalink}" title="Mastodon で共有する"></a>
</div>
<div class="social-button-item">
<a class="entry-share-button entry-share-button-misskey" target="_blank" rel="noopener noreferrer" href="https://blog.hatena.ne.jp/-/share/misskey?text={Title}+-+{BlogTitle}%0A%0A{Permalink}" title="Misskey で共有する"></a>
</div>
タイッツーのコードをこのように書き、同じモジュール内に適宜付け加える。
<div class="social-button-item">
<a href="https://taittsuu.com/share?text={Title}+-+{BlogTitle}%0A%0A{Permalink}" title="タイッツーで共有する"><img src="【フォトライフにアップした画像URL】"></a>
</div>
全体としてはこのようなコードになる。(10/7追記:Xアイコン変更に伴いコード修正)
<div class="entry-footer-modules-custom-template">
<div class="social-buttons">
<div class="social-button-item">
<a href="https://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical-normal" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/v4/public/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</div>
<div class="social-button-item">
<iframe src="https://www.facebook.com/plugins/share_button.php?href={URLEncodedPermalink}&layout=box_count&size=small&appId=185584791539774&width=69&height=40" width="69" height="40" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>
</div>
<div class="social-button-item">
<a class="entry-share-button entry-share-button-twitter test-share-button-twitter" href="https://twitter.com/intent/tweet?text={URLEncodedTitle}+-+{URLEncodedBlogTitle}&url={URLEncodedPermalink}" title="X(Twitter)で投稿する"></a>
</div>
<div class="social-button-item">
<a href="https://taittsuu.com/share?text={Title}+-+{BlogTitle}%0A%0A{Permalink}" title="タイッツーで共有する"><img src="【フォトライフにアップした画像URL】"></a>
</div>
<div class="social-button-item">
<a class="entry-share-button entry-share-button-mastodon" target="_blank" rel="noopener noreferrer" href="https://blog.hatena.ne.jp/-/share/mastodon?text={Title}+-+{BlogTitle}%0A%0A{Permalink}" title="Mastodon で共有する"></a>
</div>
<div class="social-button-item">
<a class="entry-share-button entry-share-button-misskey" target="_blank" rel="noopener noreferrer" href="https://blog.hatena.ne.jp/-/share/misskey?text={Title}+-+{BlogTitle}%0A%0A{Permalink}" title="Misskey で共有する"></a>
</div>
</div>
</div>
コード中の変数については以下の記事を参照。
まとめ
今回は既存のソーシャルパーツに付け加える形でタイッツーボタンを追加するコードを紹介した。
単にHTMLモジュールに書いているだけなので、はてブ・Facebook・Xのデザインも統一感あるようにしたい場合はそのように書き換えればなお良しだと思う(そのやり方はググってねw)